Galaxy Interactive Tours
Interactive tours are a way to walk through Galaxy, following a set of steps to accomplish a task or learn a feature. In this course, we will learn to create a Galaxy Interactive Tour and add it in a Galaxy Instance.
Objectives
- Discover what is a Galaxy Interactive Tour
- Be able to create a Galaxy Interactive Tour
- Be able to add a Galaxy Interactive Tour in a Galaxy instance
What are Galaxy Interactive Tours?
Interactive tours are a way to walk through Galaxy, following a set of steps to accomplish a task or learn a feature.
 Zoom
Zoom
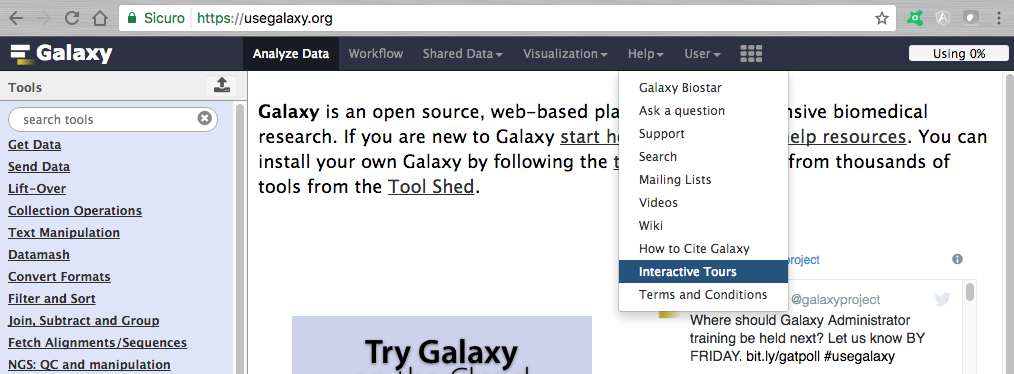
The list of supported interactive tours on any server can be found in the Help menu.


Examples
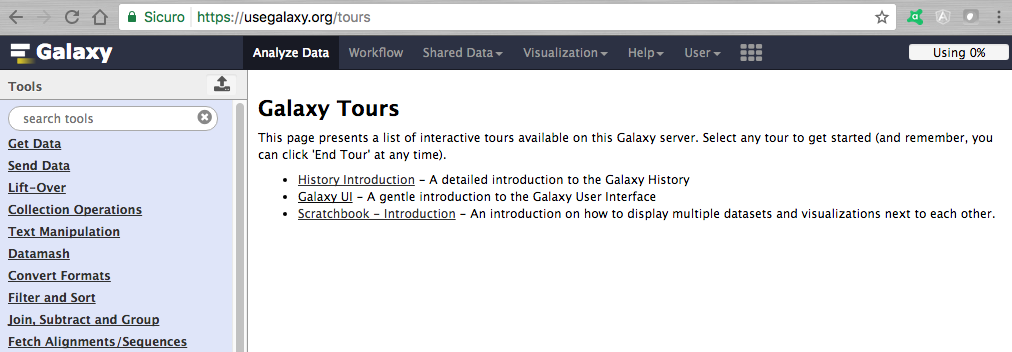
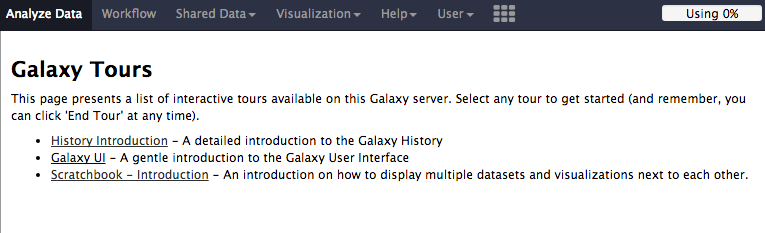
- History Introduction - A detailed introduction to the Galaxy History
- Galaxy UI - A gentle introduction to the Galaxy User Interface
- Scratchbook Introduction - An introduction on how to display multiple datasets and visualizations next to each other
How to create a Galaxy Interactive Tour?
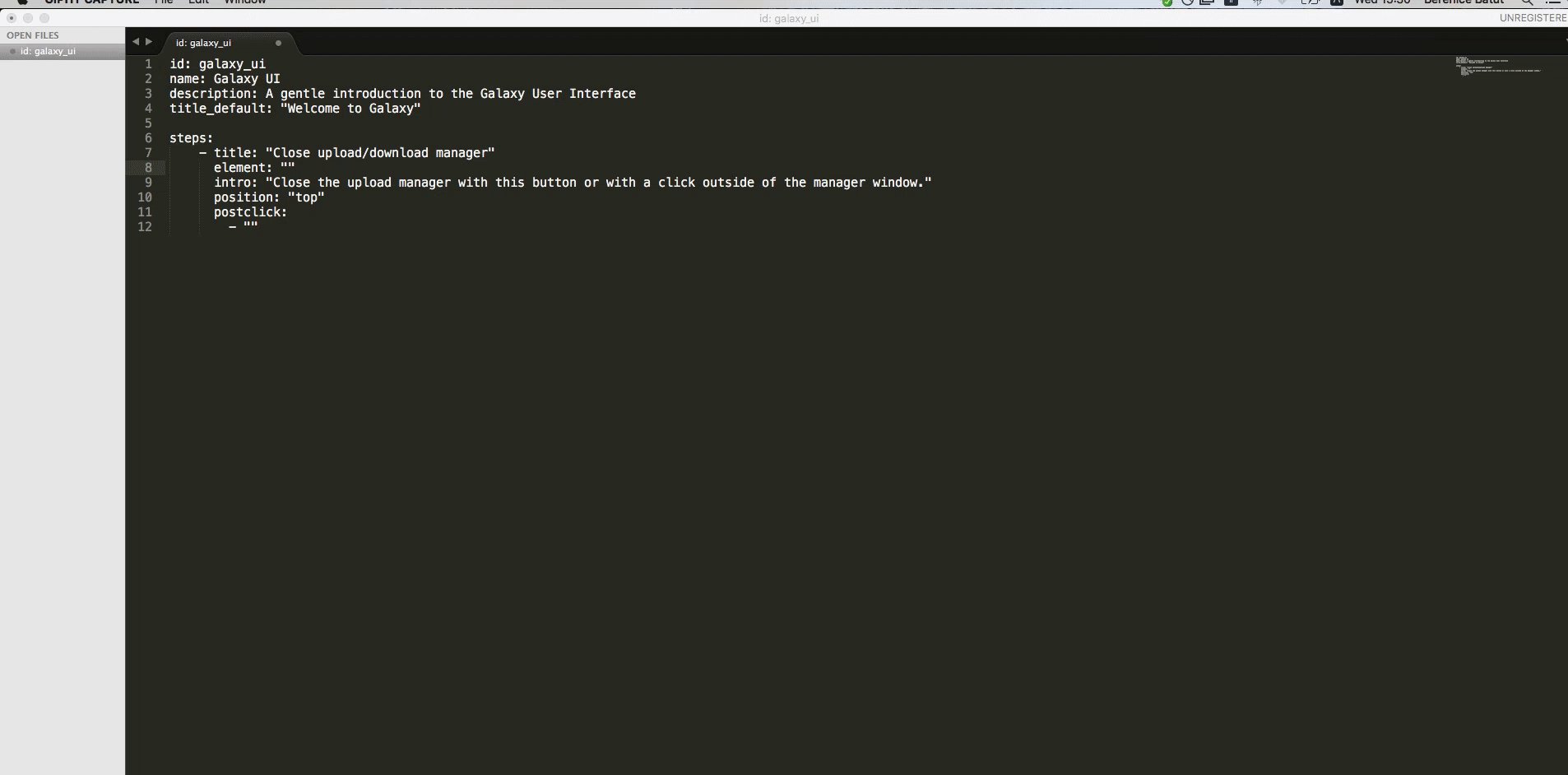
An Interactive Tour is easy to create: just a YAML file to fill
id: galaxy_ui
name: Galaxy UI
description: A gentle introduction to the Galaxy User Interface
title_default: "Welcome to Galaxy"
# A tour is made of several steps, each of them beginning with a dash '-'
steps:
# 'title's will be displayed in the header of each step-container
# If you don't specify any title, a default title is used, defined above.
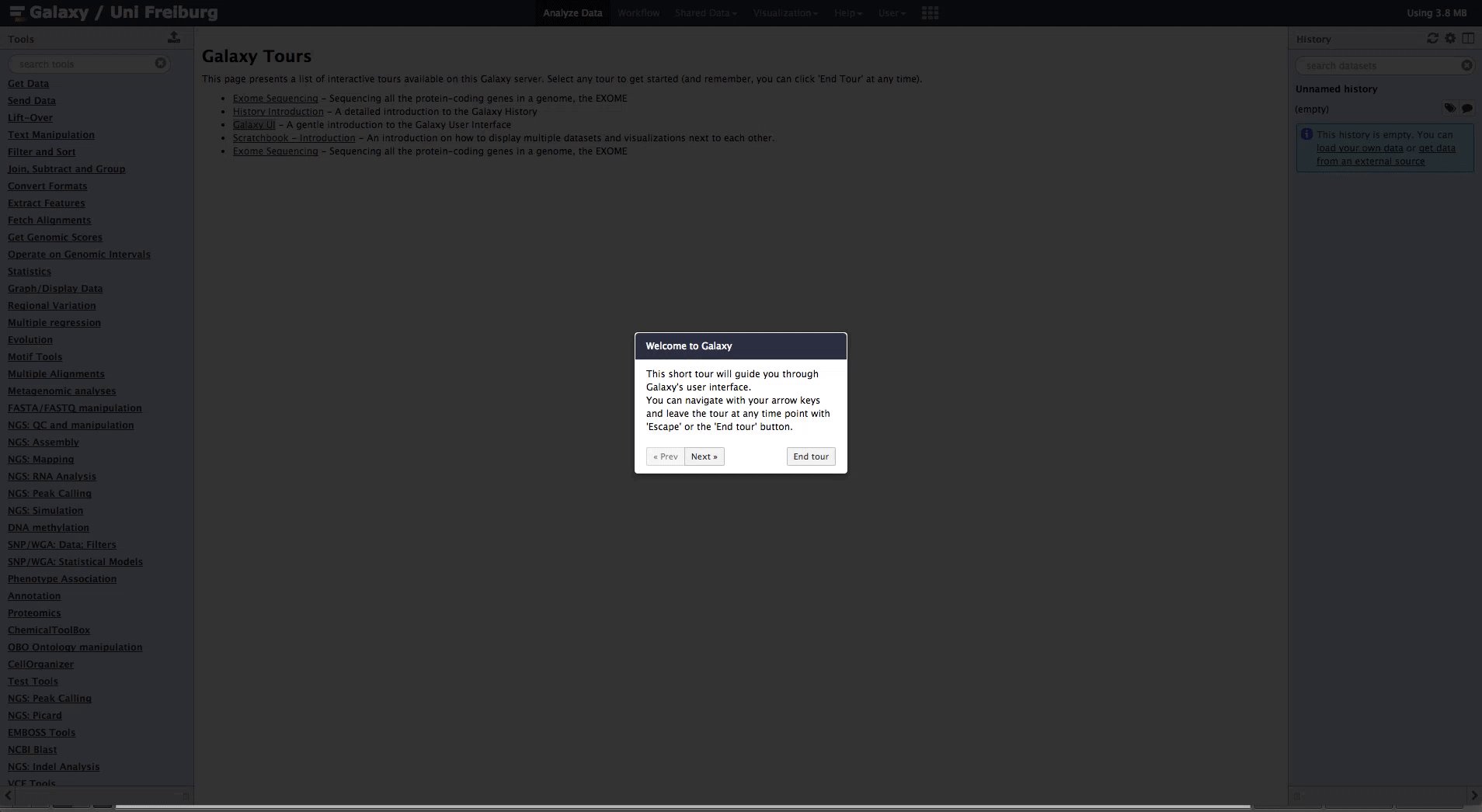
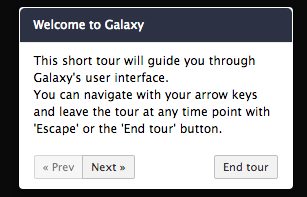
- title: "Welcome to Galaxy"
# 'content' is the actual text that is shown to the user
content: "This short tour will guide you through Galaxy's user interface.<br>
You can navigate with your arrow keys and leave the tour at any time point with 'Escape' or the 'End tour' button."
# backdrop is just one of many properties you can attach to one step-container,
# a full reference can be found at http://bootstraptour.com/api/
backdrop: true
# 'element' is the JQuery Selector (http://api.jquery.com/category/selectors/) of the element you want to describe
# In this case we want to highlight the Upload button with the `.upload-button` selector
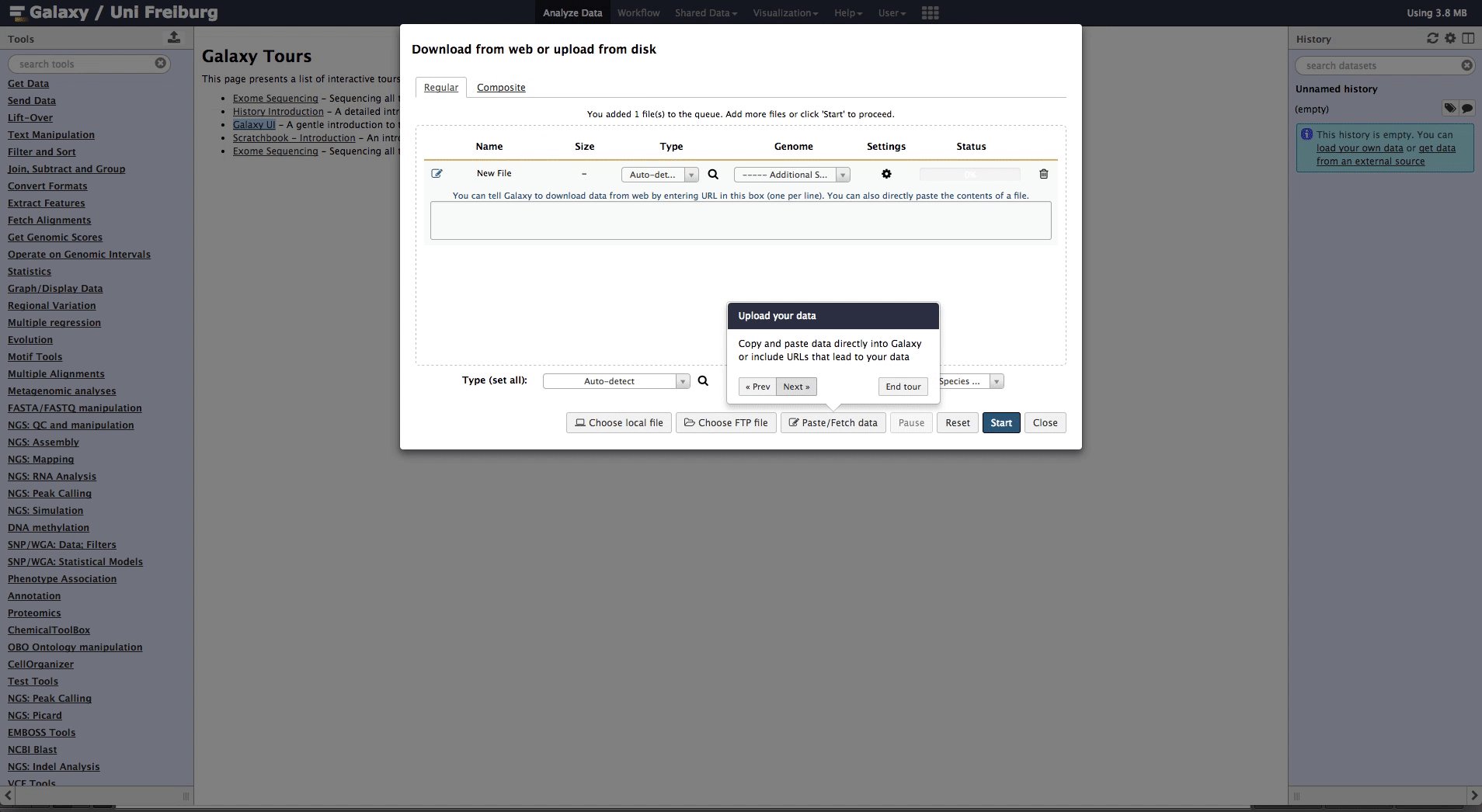
- title: "Upload your data"
element: ".upload-button"
intro: "Galaxy supports many ways to get in your data.<br>
Use this button to upload your data."
# position of the text box relative to the selected element
position: "right"
# You can trigger click() events on arbitrary elements before (preclick) or after (postclick) the element is shown
postclick:
- ".upload-button"
- title: "Upload your data"
element: "#btn-local"
intro: "You can upload data from your computer."
position: "top"
postclick:
- "#btn-new"
- title: "Upload your data"
element: "#btn-new"
intro: "Copy and paste data directly into Galaxy or include URLs that lead to your data"
position: "top"
At the top of the YAML: Metadata related to the Tour
id: galaxy_ui
name: Galaxy UI
description: A gentle introduction to the Galaxy User Interface
title_default: "Welcome to Galaxy"

Content of the YAML: Steps of the Tour
# A tour is made of several steps, each of them beginning with a dash '-'
steps:
- title: "Welcome to Galaxy"
content: "This short tour will guide you through Galaxy's user interface.<br>
You can navigate with your arrow keys and leave the tour at any
time point with 'Escape' or the 'End tour' button."
backdrop: true
- title: "Upload your data"
element: ".upload-button"
content: "Galaxy supports many ways to get in your data.<br>
Use this button to upload your data."
placement: "right"
postclick:
- ".upload-button"
Definition of a step
| Argument | Description |
|---|---|
| title | Header of each step-container |
| content | Text that is shown to the user |
| element | JQuery Selector of the element you want to describe / click |
| placement | Placement of the text box relative to the selected element |
| preclick or postclick | Elements that recieve a click() event before (preclick) or after (postclick) the step is shown |
| textinsert | Text to insert if element is a text box (e.g. tool search or upload) |
| backdrop | true/false: Show a dark backdrop behind the popover and its element, highlighting the current step |
See full reference of the properties
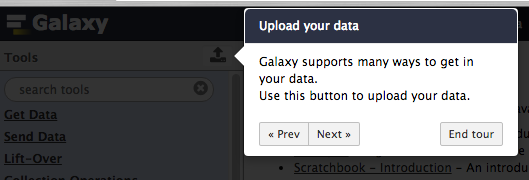
| Step: “Welcome to Galaxy” | Step: “Upload your data” |
|---|---|
 |
 |
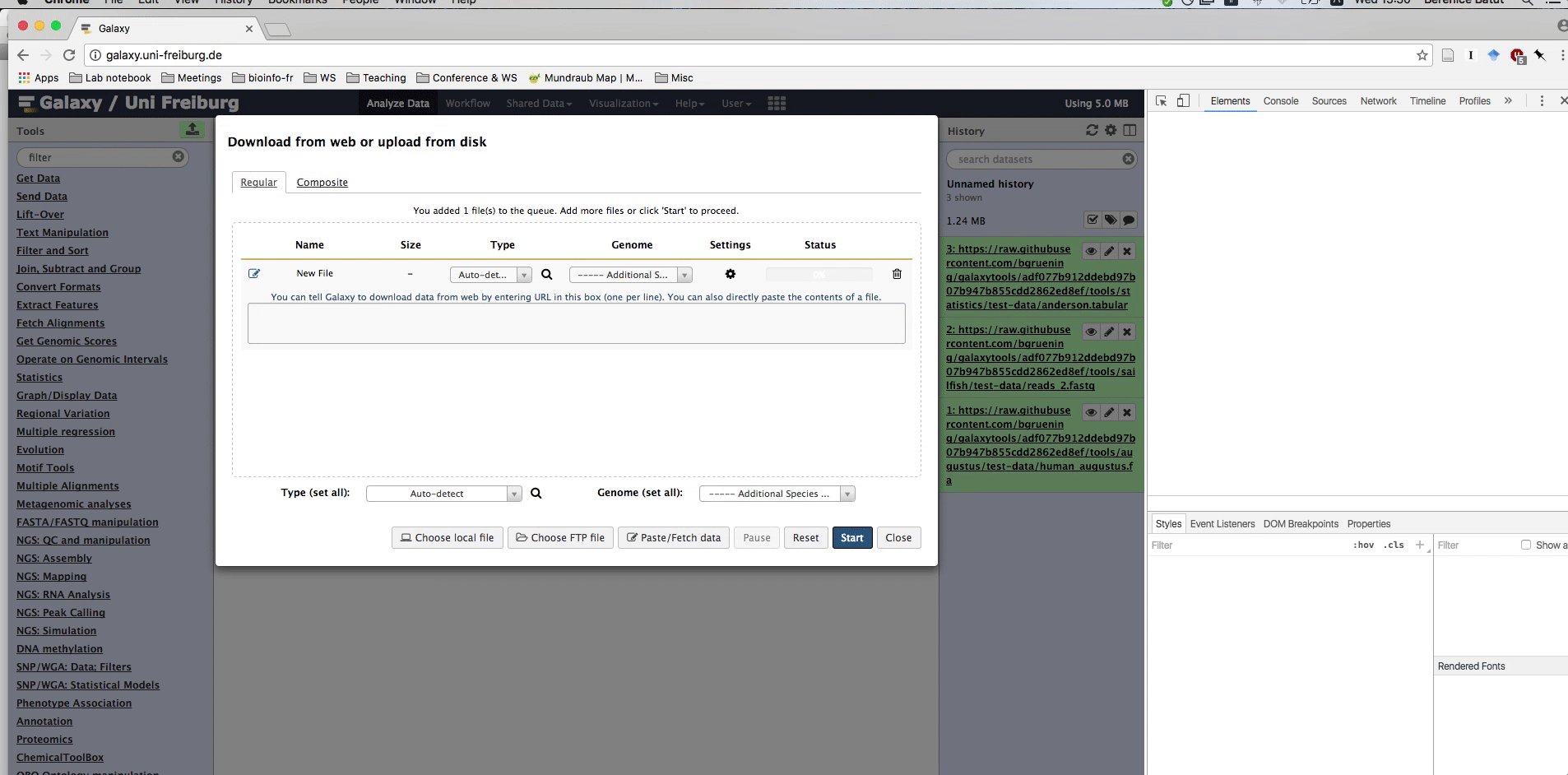
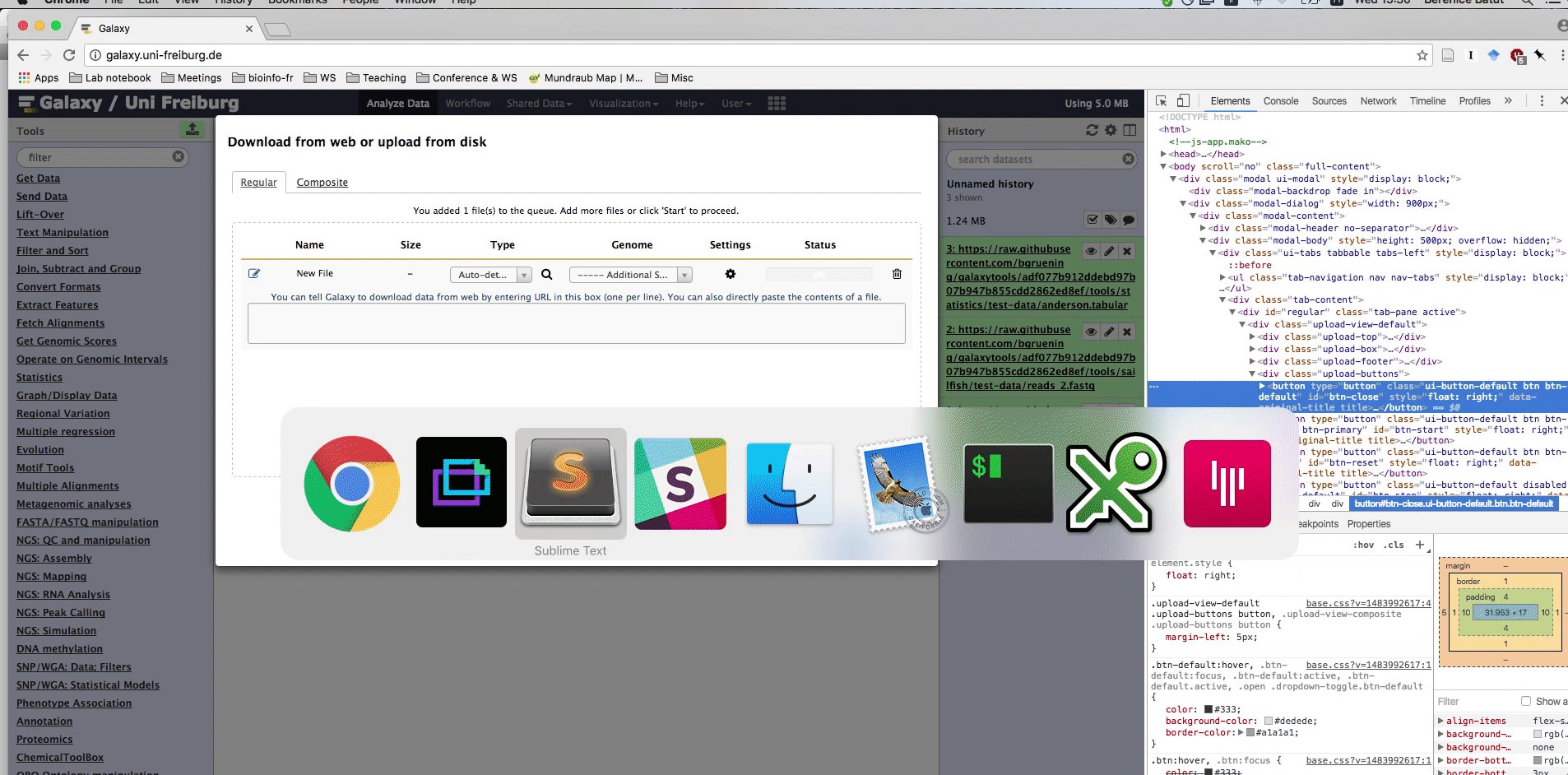
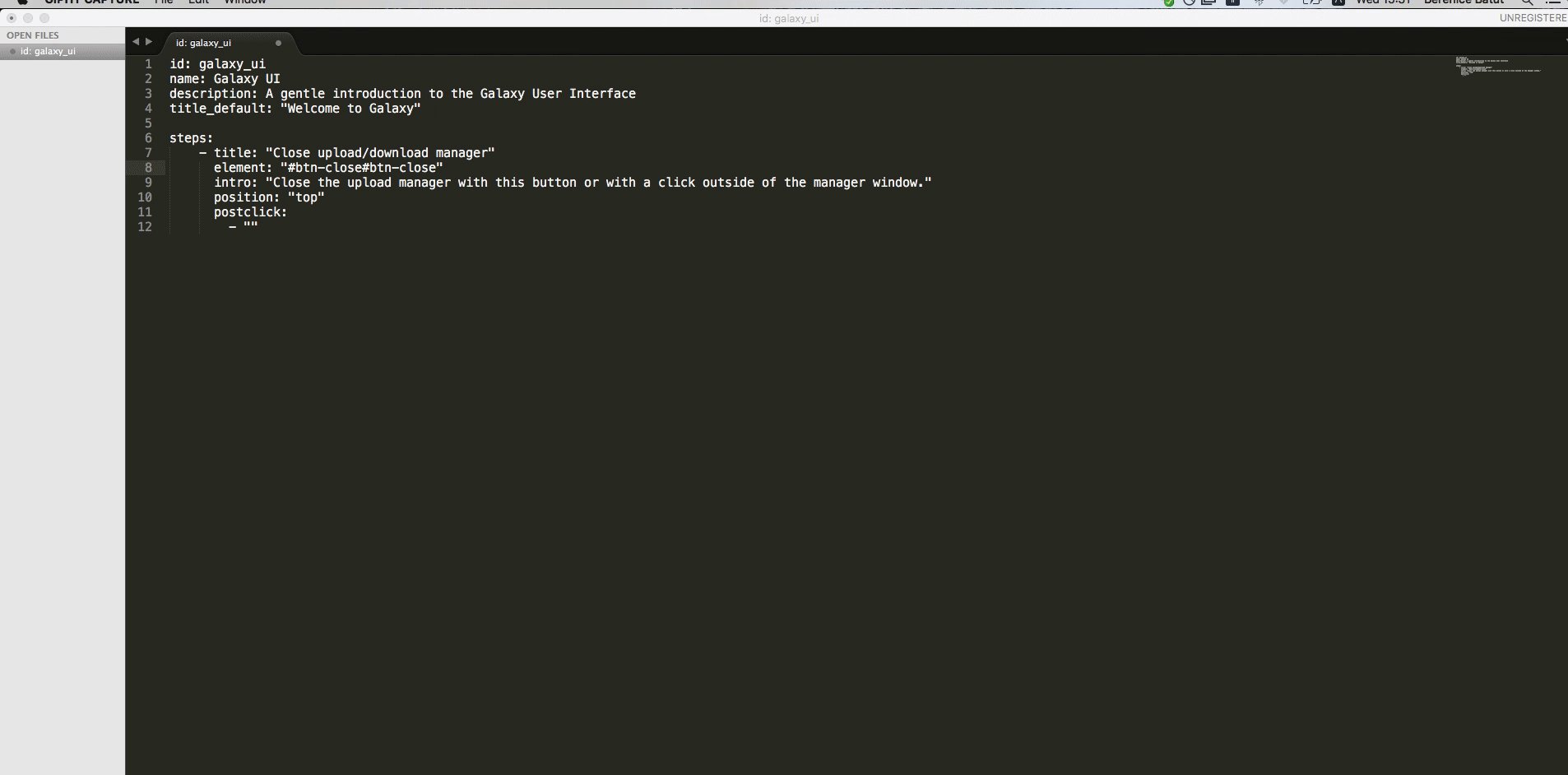
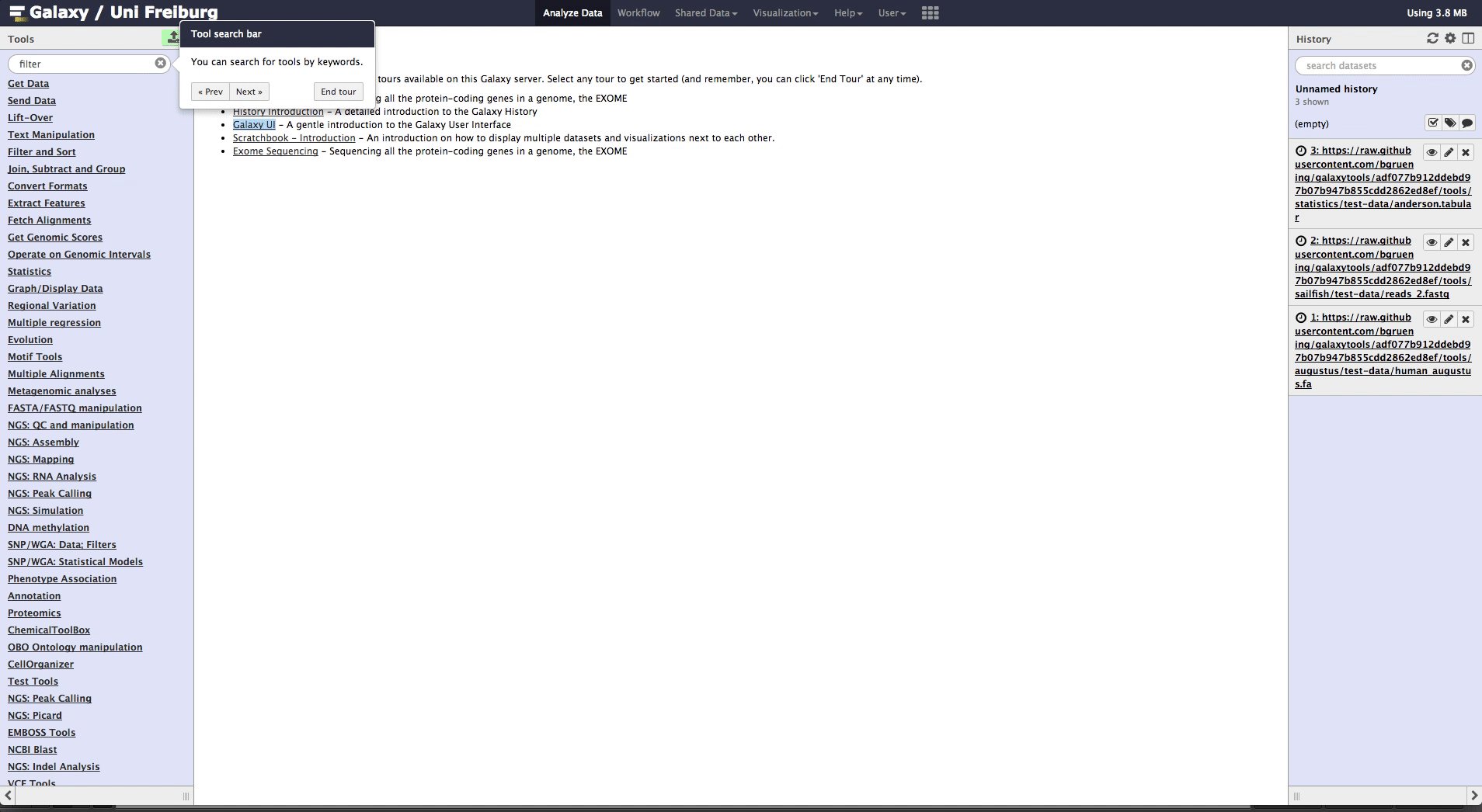
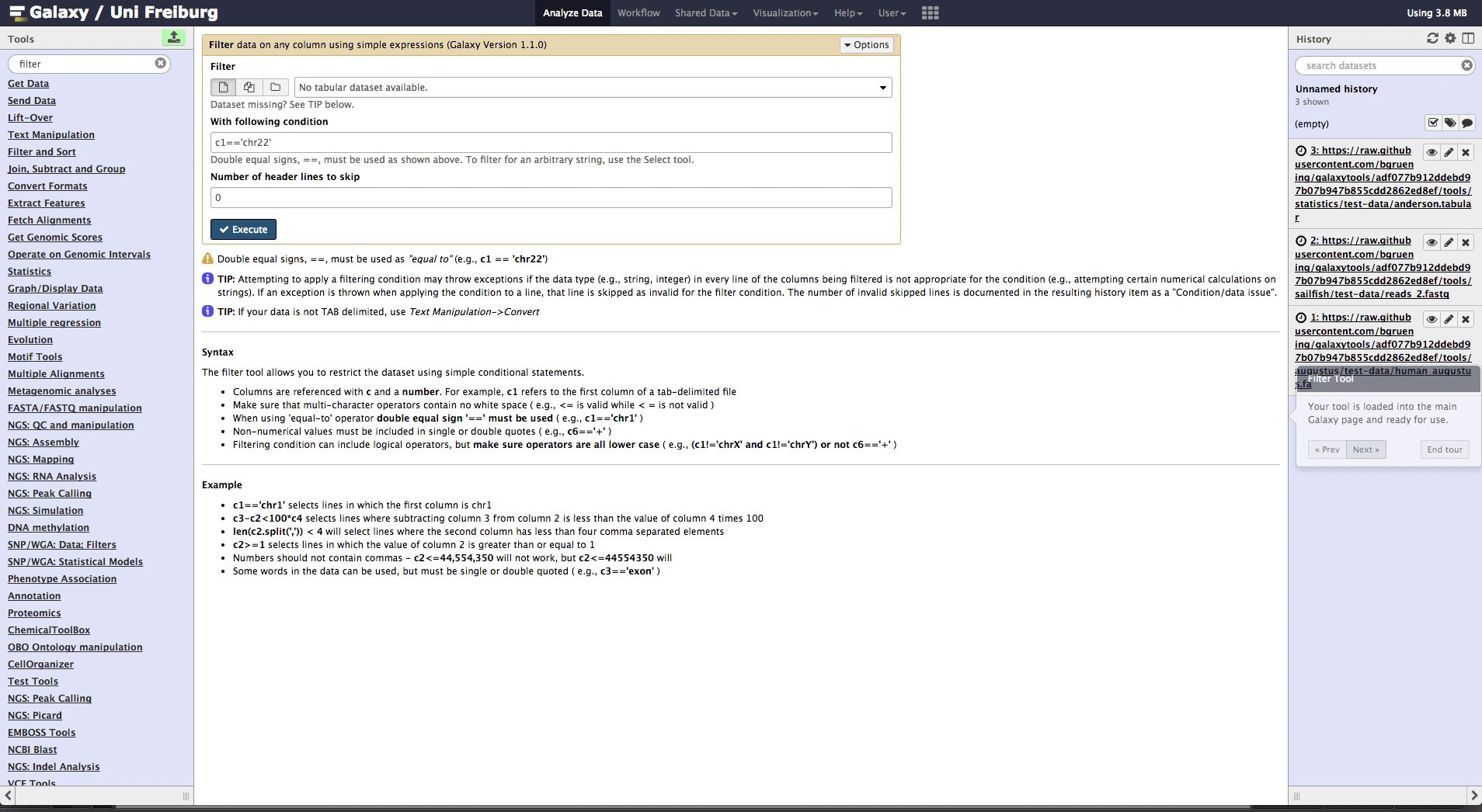
How to obtain the JQuery Selector of the element?
How integrate Interactive Tours in your Galaxy instance?
- Select a YAML file
- From our community collection of Interactive Tours
- Create one by yourself
- Copy it to your tours directory or your Galaxy instance
- default:
config/plugins/tours - configurable via
tour_config_diringalaxy.ini
- default:
- Restart Galaxy or reload the tour with the API
Example YAML file
- History Introduction - A detailed introduction to the Galaxy History
- Galaxy UI - A gentle introduction to the Galaxy User Interface
- Scratchbook Introduction - An introduction on how to display multiple datasets and visualizations next to each other